为了迎合用户需求,企业也在建设、维护手机端网站不断努力。除了直观的网站设计外,站长们也需要在网站的细节上下功夫。
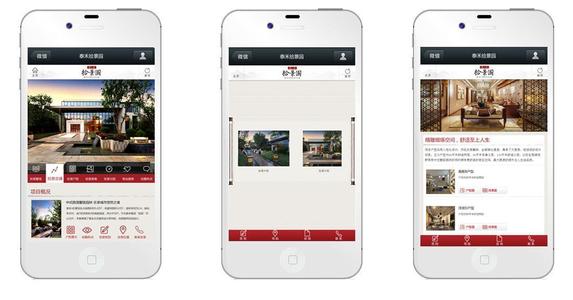
?? 随着智能手机普及,我们已完全进入移动互联网时代,移动互联网时代移动端网站必不可少,除了直观的网站设计外,站长们也需要在网站的细节上下功夫,如何在注意哪些细节!

??1.采用当前页面的打开方式
?? 在PC端网页,网站会习惯采用加载新页面的打开方式。但是,这种习惯并不适宜在手机端使用。如果采用加载新页面的打开方式,用户在浏览一个网站时,极可能打开一大堆页面,而当用户需要关闭网页,需要逐个网页关闭,十分麻烦。而采用当前页面的打开方式,用户回到上一页,或是关闭页面,都可以一步到位,对提升用户体验有推动作用。
??2.做好页面栏目分类
??手机屏幕小,造成用户可视范围小。而企业免费建网站想展示的内容却不会随之减少,为了用户能清楚知道企业网站的结构、信息,建议手机端网站要做好栏目分类。除了具备栏目分类的意识,还需要通过设计表现出来,如栏目通过留白、分割线等明显特征告知用户。
??3.重视用户使用手机的习惯手势
??基于手势的移动端交互,改变了大家和智能设备的操作方式。屏幕不只是触目点击,滑动、双指缩放、多点触碰让手势操作带来更多可能性。随着“约定成俗”的手势越多,用户会更倾向通过手势进行相关的操作,所以在手机端网站设计的时候,部分功能按钮可以根据手势动作的发展形成进行改进。
??4. 设置有趣的加载页面
??加载速度是手机端网站考虑的重要因素。由于用户在打开网页时加载速度的不可预知,为了应对糟糕的状态——网站一直在加载状态,可以设计有趣的功能性特效,如常用的圆形加载进度特效。动效可以巧妙连接不同页面和状态,而且比起空白一片的加载页面,用户会更愿意停留在有提示性的加载页面。
??随着技术发展和经验积累,移动端网站设计细节肯定会随之增加。即使看起来很多都是套路,但是能在套路中玩出自己的新意,发现新的趋势,才是站长们体现自己实力的时候。
重庆润雪科技是集网站建设,网站制作,网页设计为一体的互联网公司,提供互联网网站建设服务、免费在线咨询建站问题服务,欢迎各行业免费咨询。咨询电话:400-807-5908













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




